Create a Corner Point
To create a corner point in Adobe Illustrator:
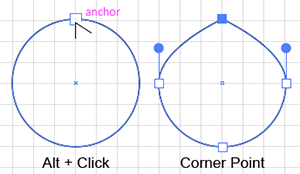
- With the Pen tool, click (but do not drag) on the Artboard where you want to place the anchor point.
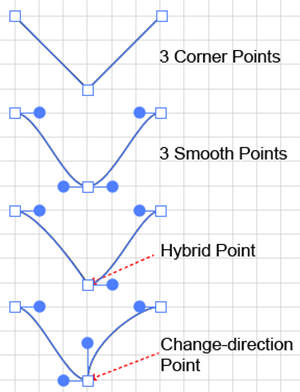
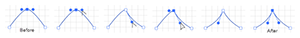
Example: Creating a path with 3 corner points
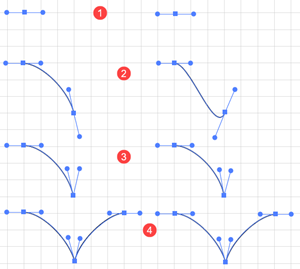
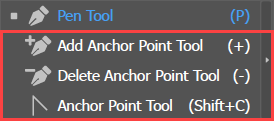
This is a simple matter of clicking 3 times, and then pressing the Escape-key to stop drawing. What follows describes the cursor modes.
- Get the Pen tool. Since you are starting a new path, before you click to create the point, you will see the Start Path cursor. As soon as you click to create the point, the cursor will switch to the Delete Anchor Point cursor. The Delete Anchor Point cursor will remain while you are hovered over the point.
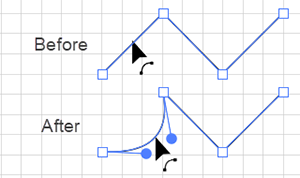
As soon as you move off the first point, the Pen Tool switches to the Active Path (Continue) cursor. Ai will show a rubber band preview of the segment that would result if you placed an anchor point at the location where you are hovering the cursor. - Click, but do not drag, to place a second point. Whenever you click to create a point (after the first one), Ai will display the Convert Anchor Point cursor while you hover over the just-created point. With this cursor active, you could (but not in this example) drag out a control handle to create a hybrid point. As soon as you move off the newly created point, Ai switches to the Active Path (Continue) cursor, and again displays the rubber band preview.
- Click to create the third and final corner anchor point.
- Press the Escape-key to stop drawing. Whenever you are creating an open path (as opposed to a closed shape), you must use the Escape-key to stop drawing.