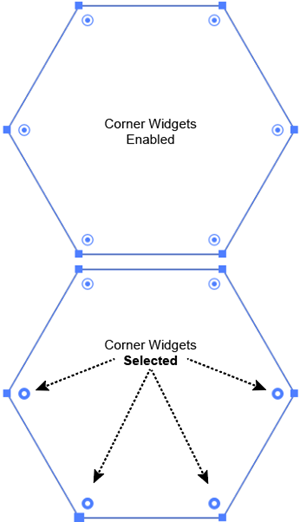
Enable All Live Corner Widgets
To see all the Live Corner Widgets of a path in Adobe Illustrator:
- If necessary, execute the View > Show Bounding Box (Ctrl + Shift + b) command to toggle Bounding Boxes on and change the View menu entry to View > Hide Bounding Box.
- If necessary, execute the View > Show Corner Widget. Ai will:
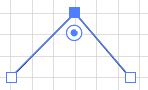
- Toggle on Corner Widgets. Corner Widgets may not show, even on a Selected path until you click the path with the Direct Selection tool.
- Toggle the View > Show Corner Widget menu item to read View > Hide Corner Widget.
- If you do not see the Corner Widgets, click inside the path with the Direct Selection tool.

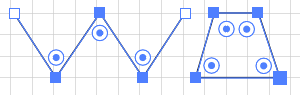
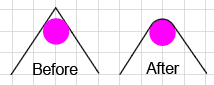
In most cases, when you first create a path, the Live Corner widgets will not be visible until you select them with the Direct Selection tool. The exceptions are the Rectangle, Rounded Rectangle, and the Polygon. When you create one of these Shapes and have enabled Bounding Boxes and Corner Widgets, Ai will select the Live Corner Widgets by default (and you can even drag them while still in the Shape tool). In this case, dragging the Shape will change the curvature of all the Corner Widgets simultaneously.



 ).
).